ドキュメント検索
ブログ作成方法 【基本編】
ブログ作成方法 【基本編】
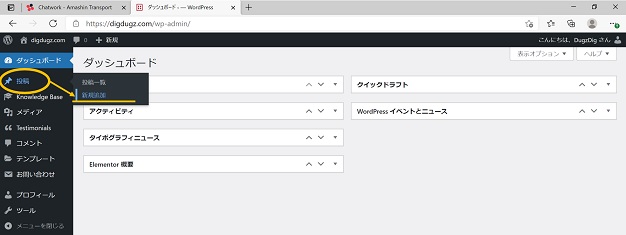
【Step1:ブログ管理画面へのアクセス】
・ワードプレスの管理者画面より「投稿」を選択し、「新規追加」を選びます。

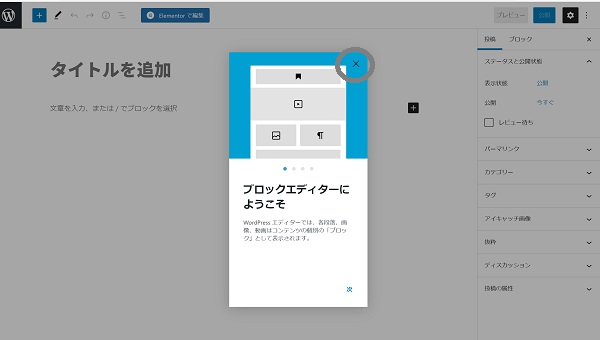
【Step2:ブログ作成画面】
・新規追加の際に簡単な説明が出ますが、右上の「 X 」でスキップしても問題ありません。
興味がある方はチュートリアルを見てコンセプトを理解するのもありですね。
チュートリアルをスキップすると【Step3】の画面になります。

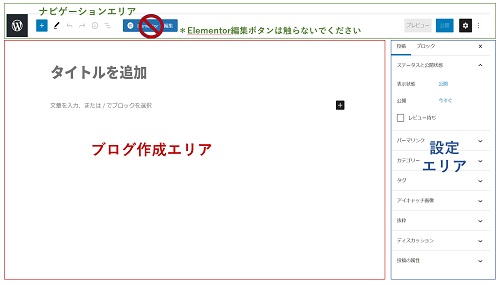
【Step3:ブログ画面エリア】
・Blog作成の基本画面には大きく分けて3つのエリアがあります。
基本操作は以下の順番で行います。
1) ブログ作成エリアでブログを作成
2) 必要に応じてナビゲーションエリアの+ボタンをクリックして必要なツールを使う
3) ブログ作成後に必要な情報を設定エリアで設定
上記3つのステップでブログは簡単に公開可能です!
*ナビゲーションエリアの「Elementorで編集」ボタンは触らないでください。

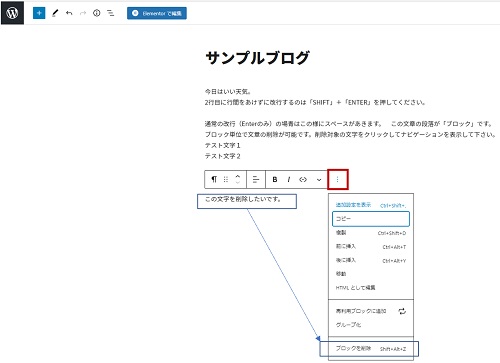
【Step4:ブログ作成基本操作】
・Blog作成は以下の図の様に行います。
タイトルを追加に自分のタイトルを書いて下さい。
またブログは1行ごとにENTERを押すと2行ほど改行スペースがあきます。
2行の行間をあけずに改行するのは「SHIFT」+「ENTER」を押してください。
また削除する場合には通常通りDeleteボタンで削除するか
削除する対象文字をクリックして赤枠のオプションをクリックし、文字ブロックごと削除可能です。

【Step5:ブログに画像を追加】
・ブログに画像は以下の通りに行います。
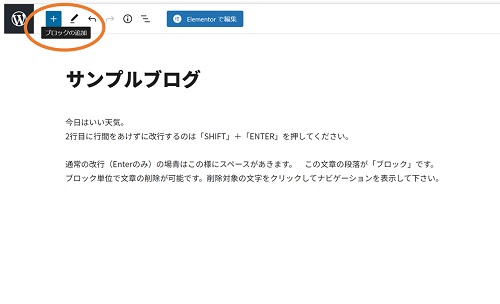
ナビゲーションエリアの+ボタン(ブロックの追加)をクリックし
画面左にナビゲーションカラムを表示します。
(ブロック追加)

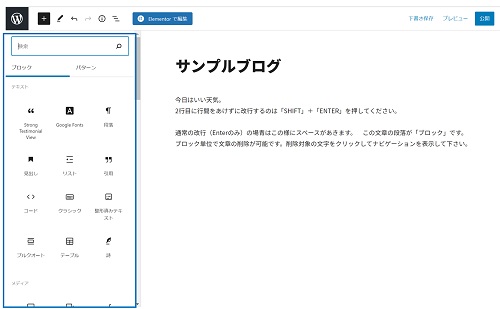
(ブロックの表示)

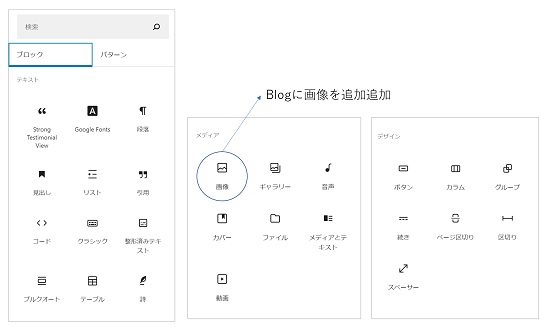
(ブロックの種類)
ここではメディアのジャンル内に表示されている「画像」をクリックします。

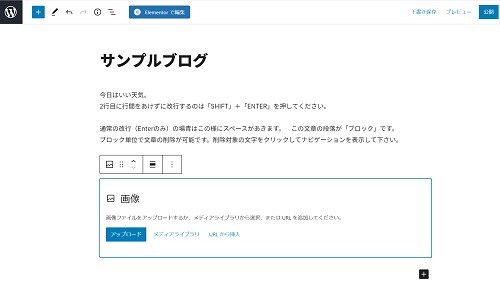
(写真のアップロード)
画像は自分で撮った写真などをアップできます。
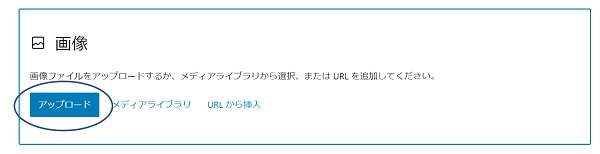
画像を利用する際は以下を選択します。
・アップロード:自分のPCなどからコンテンツをサーバーにアップロード
・メディアライブラリ:すでにサーバー内にアップされているコンテンツを利用
・URLから挿入:外部コンテンツのURLを利用する場合に選択

(画像ソースの選択)
ここでは自分のPC等、すでに持っているコンテンツをサーバーにアップロードし
利用する方法でサーバーに写真をアップします。
画像追加のブロックで「アップロード」を選択します。

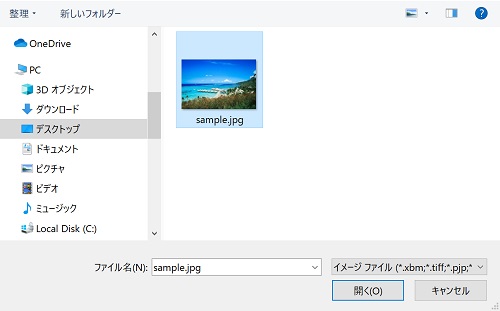
(写真を選択)
自分のPCやスマートフォンなどから該当する写真を選択し、アップロードします。

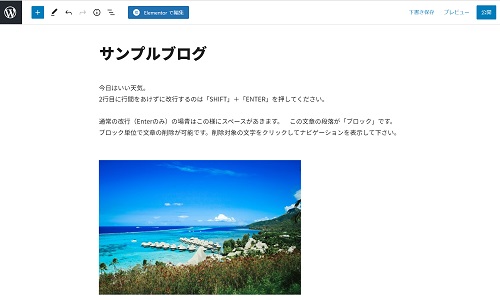
(写真の挿入が完了!)

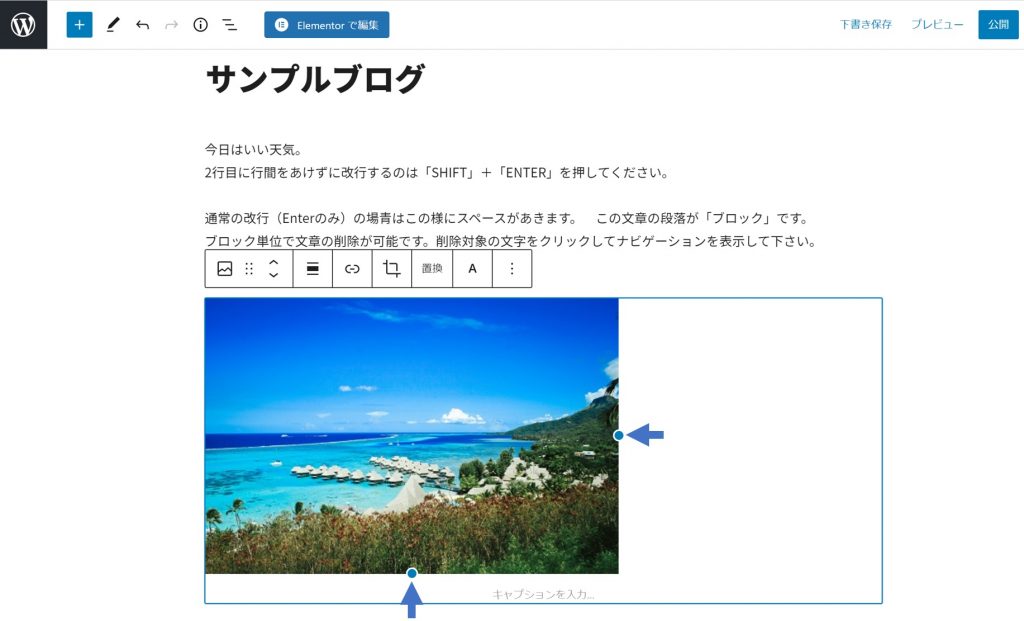
(写真のサイズ調整)
写真画面上のドットをホールドし、引っ張る事で画像サイズの調整が可能です。
また、写真の説明(キャプション)の入力も可能です。

これで基本的なブログ作成は完了です!
色々と試してみて下さい。
